
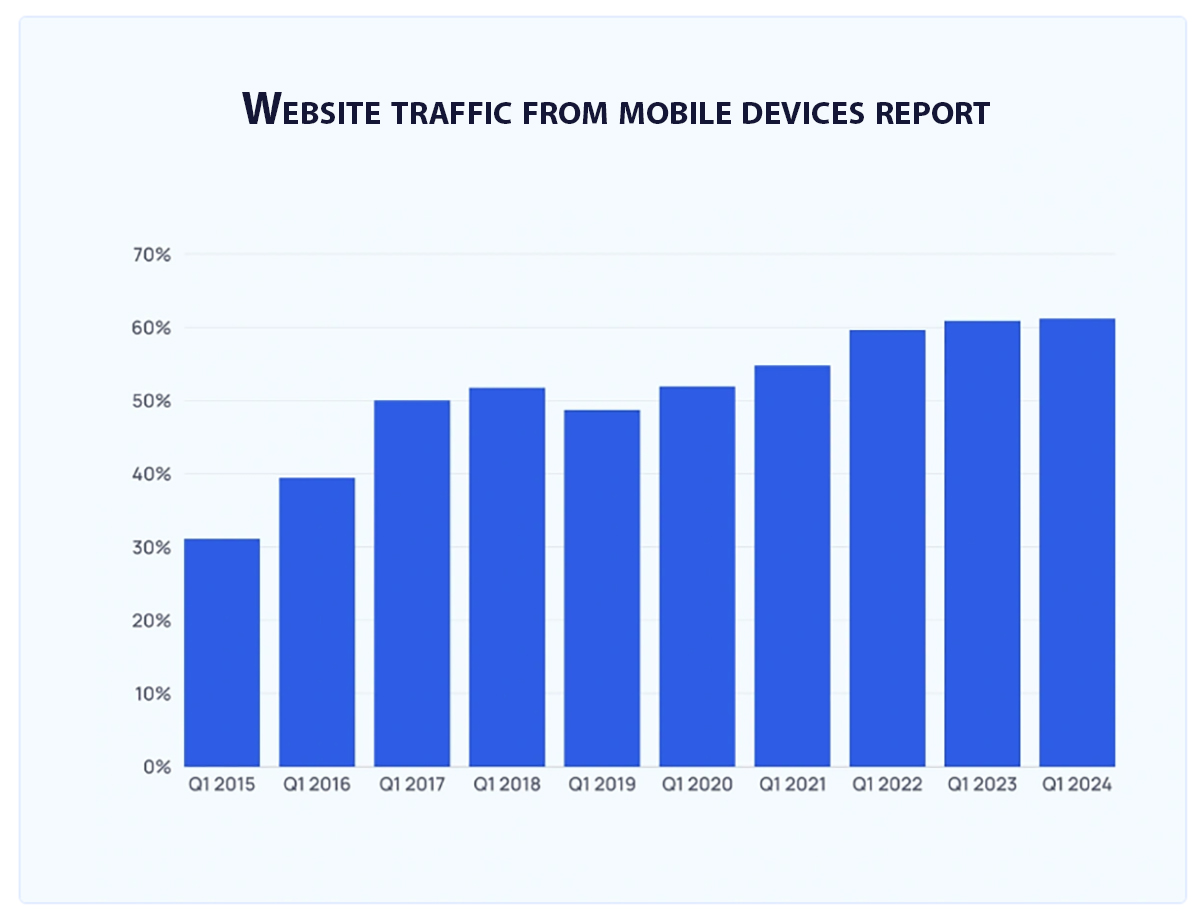
With most of the users online browsing from mobile, it is highly essential that every business should have a mobile-friendly website. Whether you are a small shop with one outlet in Kolkata or a global company, a responsive web design can make a big difference to your user experience and search engine ranking. Here are some crucial dos for creating a mobile-friendly website – whether you are working with a Kolkata web design company or building it yourself.
-
Prioritize Responsive Design
A responsive design makes adjustments to your website for every different screen size to offer the best possible user experience across all devices. It includes adaptable grids, layouts, and images that adapt to the screen size. Once consulting web design companies in Kolkata, make sure they focus on making your website responsive so it can cater to the diverse needs of the users.
-
Simpler Navigation
Navigation is one of the top features in the mobile-friendliness of your website. Make use of a menu that is easy to navigate and requires only one or two clicks. The use of drop-down menus and collapsible sections will keep things organized without overwhelming users with too many options. This way, visitors will quickly locate exactly what they are looking for, even on smaller screens.
-
Optimize Page Speed
Mobile users are always on the go; therefore, they need pages to load in a very short time. The occurrence of large images, uncompressed files, and any unnecessary scripts on your website will slow it down, thus increasing the bounce rates. Optimize images, use browser caching, and avoid redirects for the acceleration of a website. A good SEO company at Kolkata can be really useful in handling technical aspects such as the response time of the server and the Content Delivery Network (CDN).
-
Make Buttons and Links Thumb-Friendly
Most mobile users navigate with the help of their thumbs. Ensure the buttons and links are big enough to be tapped without zooming in. The click-to-click distance should be good enough so that those clicking on it do not accidentally end up on the target in order to provide comfort for the user.

-
Mobile SEO Focus
It is one of the ranking factors of the search engines for mobile-friendliness. Ensure the use of best practices in mobile SEO that can include optimization of Meta tags, titles, and also optimization of mobile search content. Consulting an SEO expert in Kolkata can help implement strategies like schema markup, which is another factor for better understanding your website content with the search engines.
-
Cross-Device Testing
To ensure your site is actually mobile-friendly, test it on multiple devices and varied screen sizes. Use online tools or real devices to check how your site would look and behave on the different mobile platforms. This makes issues stand out and provides a consistent experience for all users.
-
Update and Maintain Your Site Regularly
A mobile-friendly website is not a one-time accomplishment. It requires continuous updates and follow-through to maintain and correspond with the latest trends in web design and customer expectations. Monitor your site’s performance regularly and make necessary adjustments in order for it to remain friendly.
To sum up, these are some of the essential tips you can follow to create a mobile-friendly website that is aesthetically beautiful as well as effective on all devices. Whether you are working with a Kolkata web design company or are doing this independently, continually keeping an eye out for the needs of mobile users will give you an edge in this increasingly modern digital landscape.